实时音视频
实时音视频
实时音视频
文档指南
请输入
实时音视频
产品动态
快速入门
场景方案
开发指南
Token 鉴权
音频管理
视频管理
屏幕共享
客户端 API 参考
服务端 API 参考
房间管理
转推直播
输入在线媒体流
WTN 流(原公共流)
实时数据监控
历史数据查询
业务标识管理
实时消息通信
历史版本(文档停止维护)
2023-08-01
2023-06-01
转推直播
2022-06-01
2020-12-01
转推直播
输入在线媒体流
获取数据指标
实时消息通信
常见问题
集成相关
质量相关
AI 音视频互动方案(原实时对话式 AI)
进阶功能
API 参考
硬件对话智能体
产品计费
用户指南
服务端 API
管理声纹
实时信令
互动白板
客户端 API 参考
Open API 参考
即时通讯 IM
快速开始
客户端 API 参考
服务端 API 参考
服务端 OpenAPI
成员相关
会话成员管理
会话相关
消息相关
用户相关
关于产品
- 文档首页
Electron 集成常见问题
集成 Electron SDK 和 Electron 应用调试时可能出现的报错和解决办法。
安装 #
connect ETIMEOUT #
解决办法
- 检查网络环境配置。
- 升级 Node.js 版本。
Npm ERR!Invalid Version #
解决办法
- 升级 npm 版本。
- 清空 node_modules 目录后重新安装依赖。
打包 #
Module parse failed: Unexpected character '?(1:0) #
"You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file"
解决办法
loader 没有正确配置。
建议参考 Electron 示例项目 的打包配置。推荐使用 native-ext-loader 打包项目。确保 build 被复制到对应的目录下,参考 打包可执行程序。
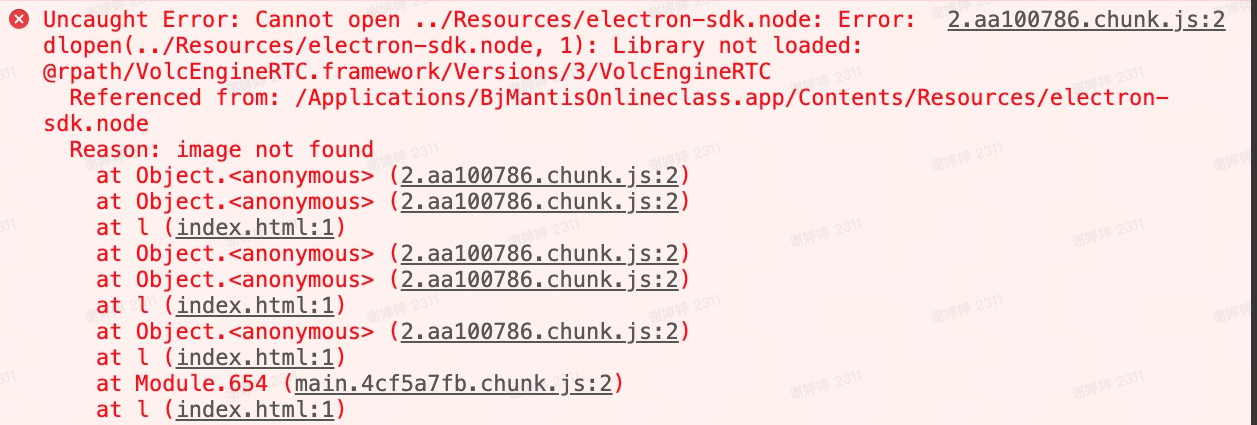
Library not loaded: #

解决办法
RTC SDK 没有正确打包到 App 里。
参考 Electron 示例项目中的 copySdkAddon 脚本 和 打包可执行程序说明,自动将 RTC SDK 复制到 App 目录下。
vite 工程编译报错 no loader is configured for ".node" file: #
解决办法
Electron sdk 的 node 模块没有正确引入。
参考示例项目的配置。
import electron from 'vite-plugin-electron' import renderer from 'vite-plugin-electron-renderer'
运行 #
electron-sdk.node is not a valid Win32 application #
解决办法
- 项目 package.json 中添加如下内容:
"vertc_electron" { "arch": "ia32" }
- 对于 Windows 平台,运行以下命令安装 32 位的 Electron 开发环境。
npm install --arch=ia32 electron
如果项目根目录下已有 node_modules 文件夹,建议删除该文件夹后安装。
权限检查时报错 systemPreferences is not defined #
解决办法
Windows 没有为 app 配置摄像头权限,需要引入 systemPreferences。
import {app, SystemPreference} from 'electron';
最近更新时间:2024.09.10 11:04:13
这个页面对您有帮助吗?
有用
有用
无用
无用