多人音视频
场景搭建(抖音小程序)
场景搭建(抖音小程序)
SDK集成
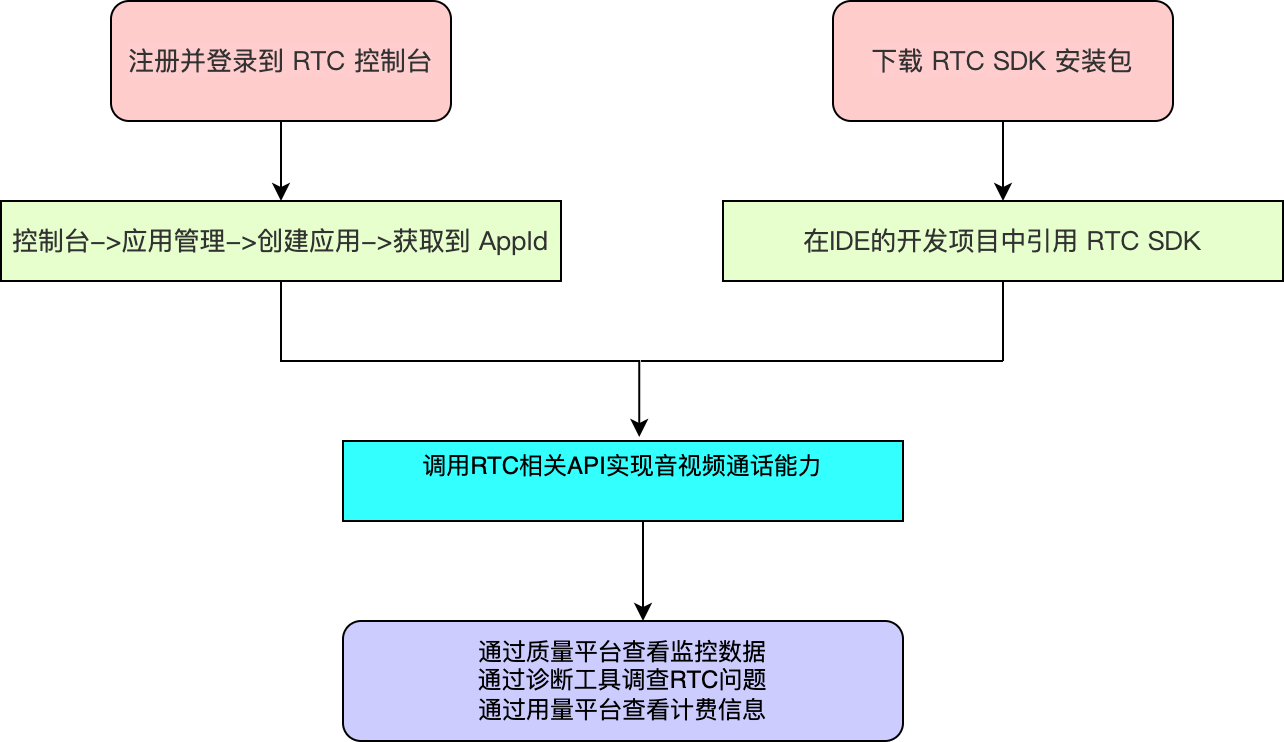
如下是一个总体接入流程,详细细节请参见 RTC服务开通指南。

整体实现流程
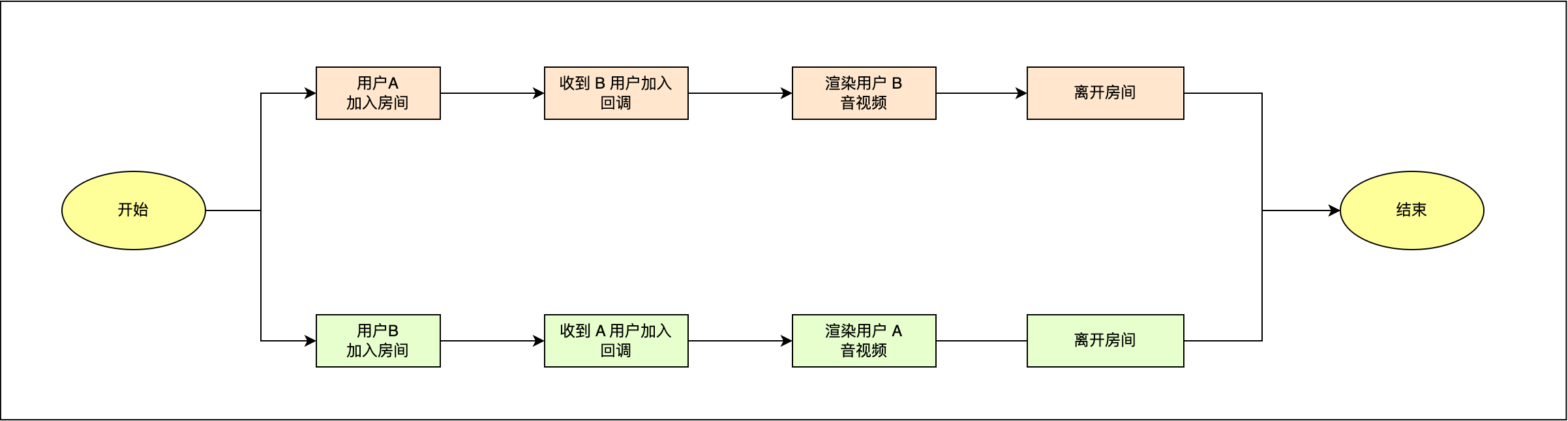
整体业务流程图

核心功能实现
进入退出房间
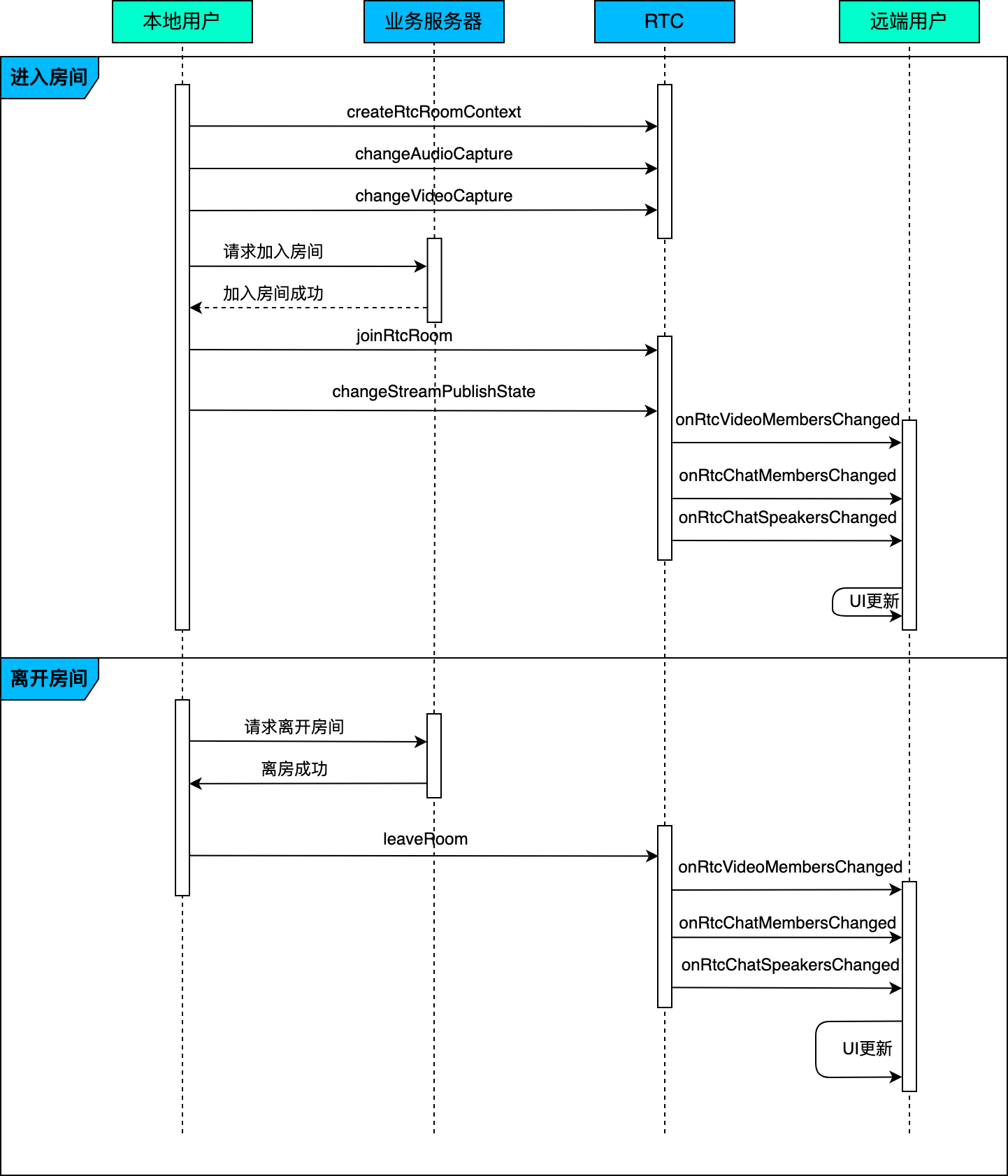
时序图

示例代码
// app.js 全局参数 App({ micOn: true, cameraOn: true, sound: 'speakerphone', RtcClient: null, appId: '', screenWidth: 0, duration: 0, onLaunch: function () { const RtcClient = tt.createRtcRoomContext({ appId: this.appId, }); this.RtcClient = RtcClient; const { screenWidth } = tt.getSystemInfoSync(); this.screenWidth = screenWidth; }, }); // rtc 逻辑封装 const DeviceOpen = 1; const DeviceClose = 0; const startAudioCapture = async () => { return new Promise((resolve, reject) => { app.RtcClient.changeAudioCapture({ state: DeviceOpen, success() { resolve(); }, fail(err) { reject(err); }, }); }); }; const stopAudioCapture = async () => { return new Promise((resolve, reject) => { app.RtcClient.changeAudioCapture({ state: DeviceClose, success() { resolve(); }, fail(err) { reject(err); }, }); }); }; const startVideoCapture = async () => { return new Promise((resolve, reject) => { app.RtcClient.changeVideoCapture({ state: DeviceOpen, success() { console.log('startVideoCapture success'); resolve(); }, fail(err) { reject(err); }, }); }); }; const stopVideoCapture = async () => { return new Promise((resolve, reject) => { app.RtcClient.changeVideoCapture({ state: DeviceClose, success() { resolve(); }, fail(err) { reject(err); }, }); }); }; const joinRoom = async (config) => { console.log('joinRoom config', config); return new Promise((resolve, reject) => { app.RtcClient.joinRtcRoom({ ...config, success() { resolve(); }, fail(err) { reject(err); }, }); }); }; const leaveRoom = async (roomId) => { return new Promise((resolve, reject) => { app.RtcClient.exitRtcRoom({ roomId, success() { resolve(); }, fail(err) { reject(err); }, }); }); }; // 进房逻辑 async handleJoin(options) { // 按权限状态和用户操作,采集/推送视频流 if (app.cameraOn) { await RtcClient.startVideoCapture().catch((err) => { console.error('startVideoCapture', err); tt.showToast({ title: '请打开相机权限!', icon: 'fail' }); }); } else { await RtcClient.stopVideoCapture(); } // 按权限状态和用户操作,采集/推送音频流 if (app.micOn) { await RtcClient.startAudioCapture().catch((err) => { console.error('startAudioCapture', err); tt.showToast({ title: '请打开麦克风权限!', icon: 'fail' }); }); await RtcClient.publishStream('audio'); } else { await RtcClient.stopAudioCapture(); await RtcClient.unPublishStream('audio'); } this.setData( { micOn: app.micOn, cameraOn: app.cameraOn, sound: app.sound, userId: options.userId, roomId: options.roomId, token: decodeURIComponent(options.token), }, () => { this.joinRtcRoom(); } ); }, async joinRtcRoom() { try { await RtcClient.joinRoom({ roomId: `call_${this.data.roomId}`, token: this.data.token, userId: this.data.userId, }); tt.showToast({ title: '进房成功' }); } catch (err) { console.log(' joinRtcRoom fail ', err); tt.showToast({ title: '进房失败', icon: 'fail' }); } },
断线重连
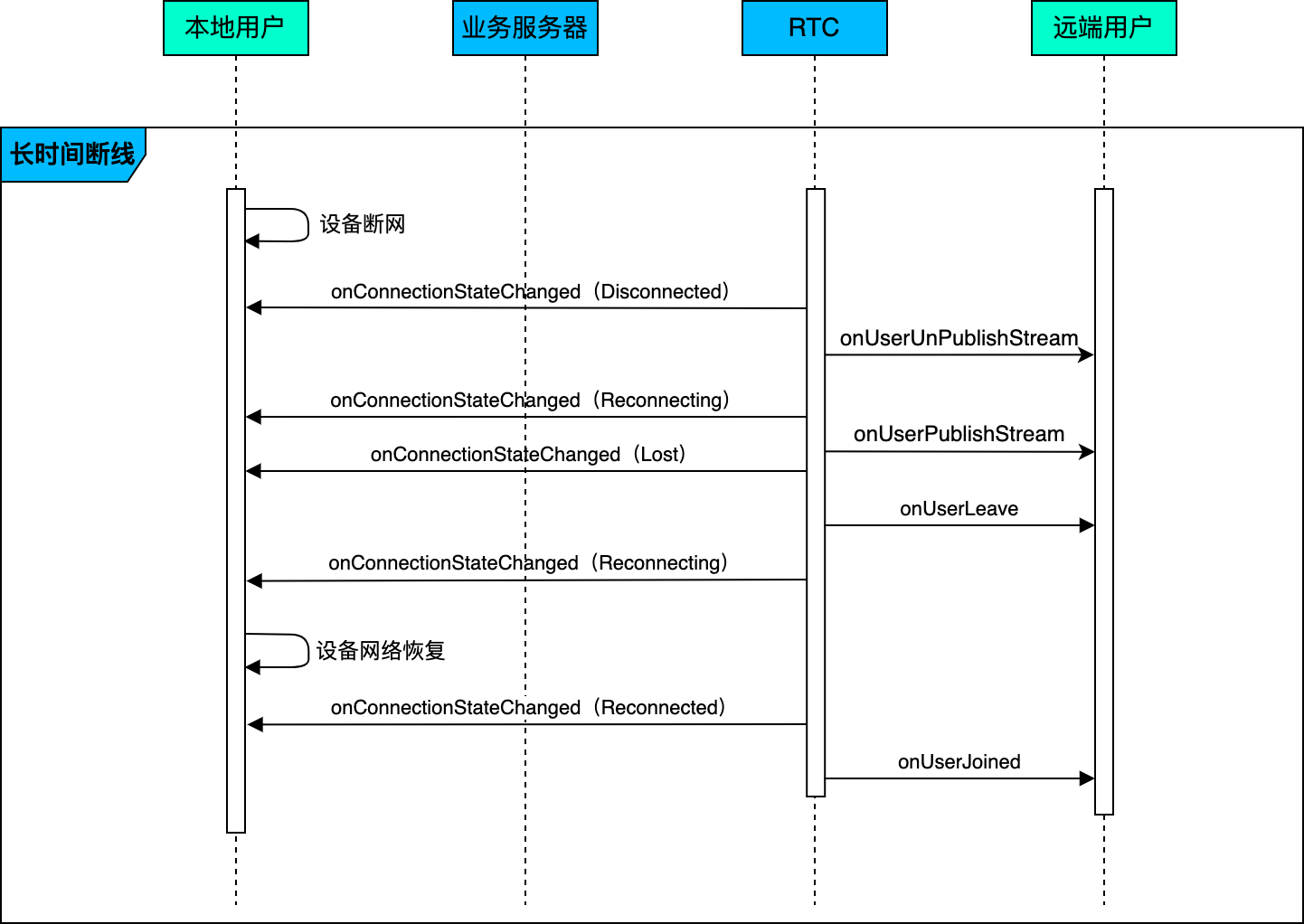
时序图

示例代码
app.RtcClient.onRtcVideoMembersChanged(this.onVideoMembersChanged); app.RtcClient.onRtcChatMembersChanged(this.onRoomMembersChanged); app.RtcClient.onRtcChatSpeakersChanged(this.onSpeakersChanged); onVideoMembersChanged(){ // 房间内开启视频流的用户 } onRoomMembersChanged(){ // 房间内用户信息 } onSpeakersChanged(){ // 房间内开启音频流的用户 }
屏幕共享
抖音小程序只能接收远端(其他平台)用户推送的视频流,不能主动共享。
时序图

示例代码
app.RtcClient.onRtcPublishScreenMembersChanged(this.onScreenUsersChanged); onScreenUsersChanged(){ // 房间内共享用户 }
核心功能 API 与回调参考
API
| 功能点 | API |
|---|---|
| 创建 RTC 实例 | createRtcRoomContext |
| 开启/关闭本地音频采集 | changeAudioCapture |
| 开启/关闭本地视频采集 | changeVideoCapture |
| 加入 RTC 房间 | joinRtcRoom |
| 离开房间 | exitRtcRoom |
| 发布/取消发布本地通过摄像头/麦克风采集的媒体流 | changeStreamPublishState |
回调
| 功能点 | API |
|---|---|
| 实时语音通话成员视频状态变化事件 | onRtcVideoMembersChanged |
| 实时语音通话成员变化事件 | onRtcChatMembersChanged |
| 实时语音通话成员通话状态变化事件 | onRtcChatSpeakersChanged |
| 实时共享屏幕用户改变事件 | onRtcPublishScreenMembersChanged |
最近更新时间:2023.12.01 18:54:49
这个页面对您有帮助吗?
有用
有用
无用
无用